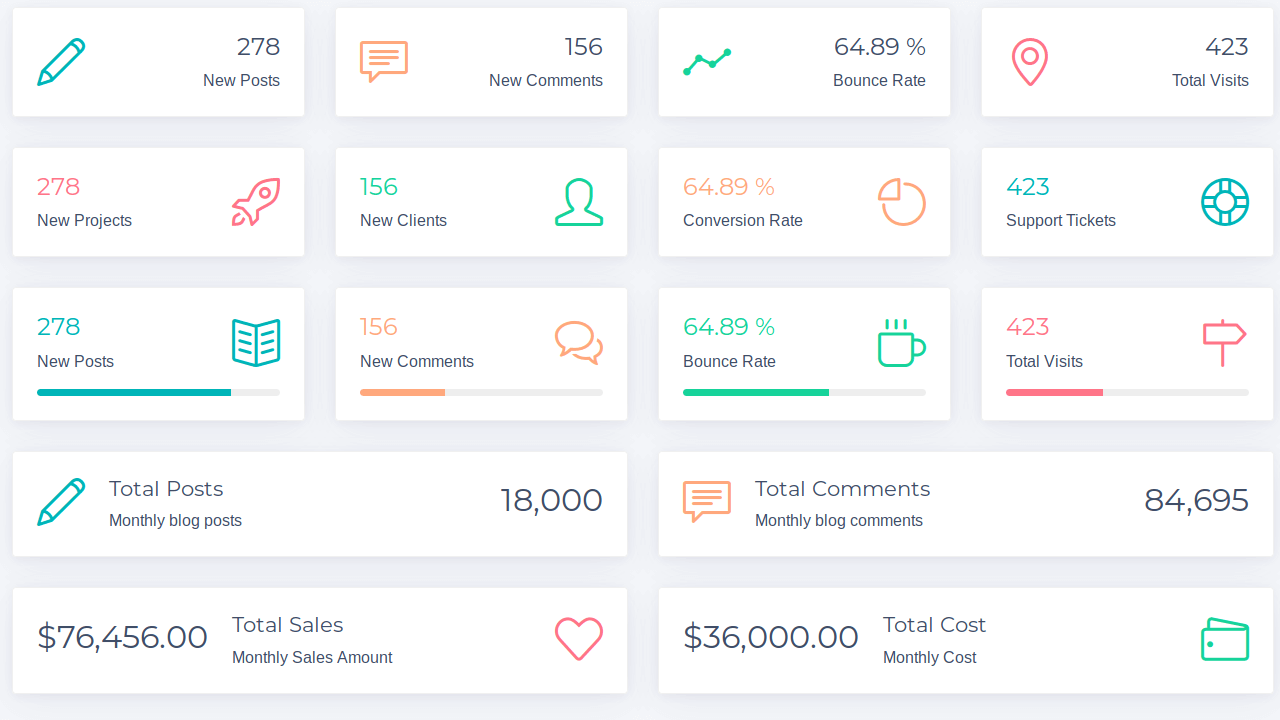
html - How to make some image fit with the bootstrap columns with auto zoom image to fill the column - Stack Overflow

Hacking the Bootstrap 5 Carousel: Consistent Height Carousels with CSS Gradients and Object Fit - YouTube

css - How to put a responsive Object fit cover, on the image Card from the Boostrap 4? - Stack Overflow
![Remove object-fit-polyfill library from Varbase Bootstrap Paragraphs 10.0.x as it is included already all modern browser [#3351891] | Drupal.org Remove object-fit-polyfill library from Varbase Bootstrap Paragraphs 10.0.x as it is included already all modern browser [#3351891] | Drupal.org](https://www.drupal.org/files/issues/2023-04-03/object-fit-Can-I-use-Support-tables-for-HTML5-CSS3-etc.png)
Remove object-fit-polyfill library from Varbase Bootstrap Paragraphs 10.0.x as it is included already all modern browser [#3351891] | Drupal.org

css - How to put a responsive Object fit cover, on the image Card from the Boostrap 4? - Stack Overflow